This article was first published on my blog, the original address is vio.vin/use-puppeteer
✨Getting Started#
I previously saw an interesting feature on Cali's blog, which caught my interest.

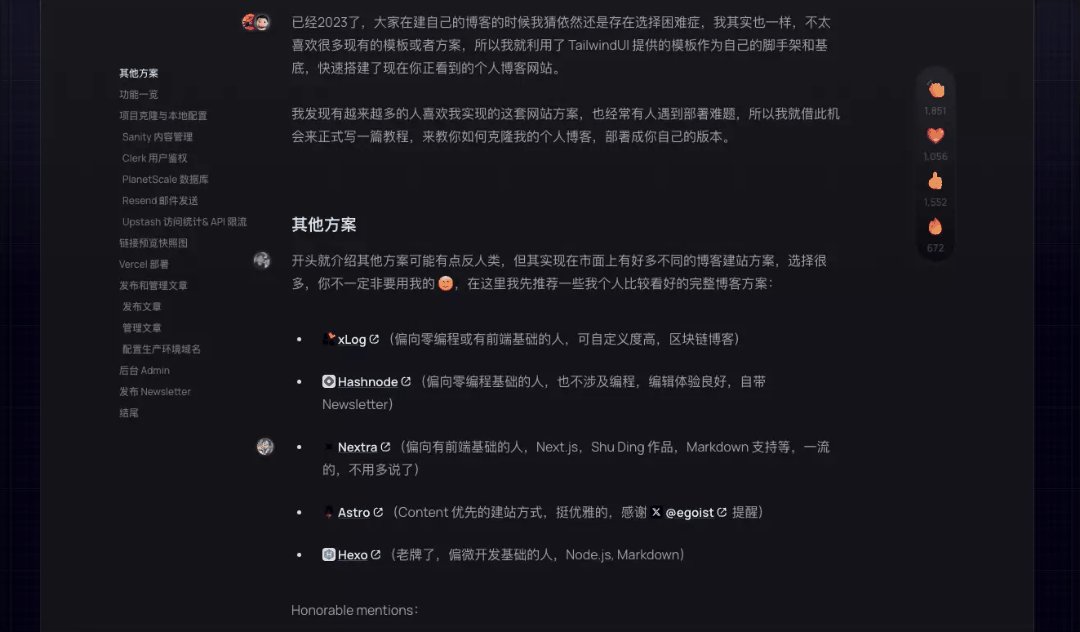
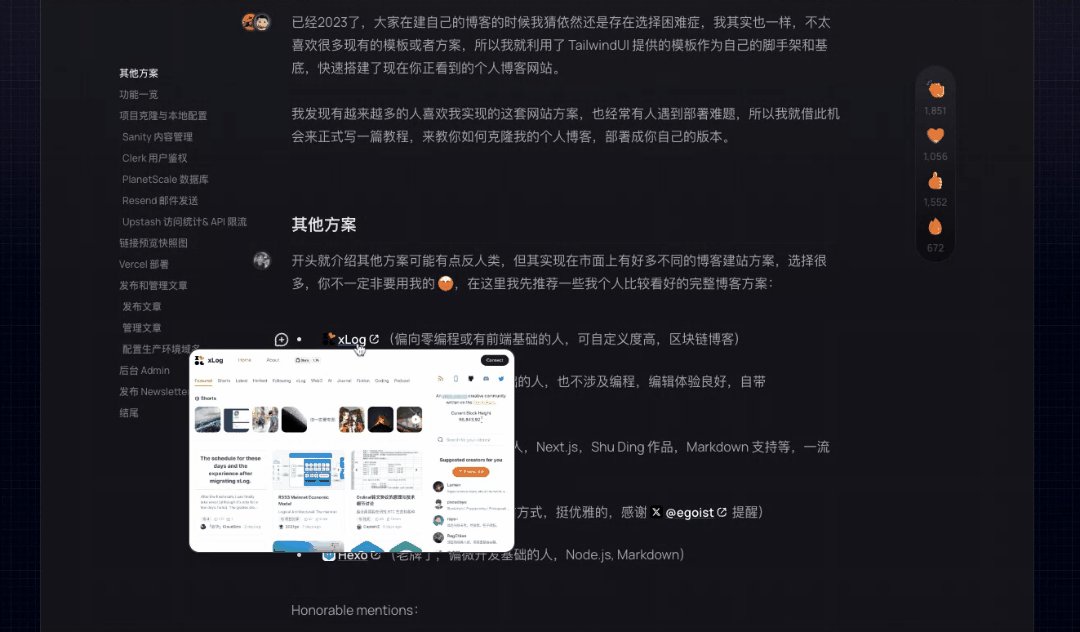
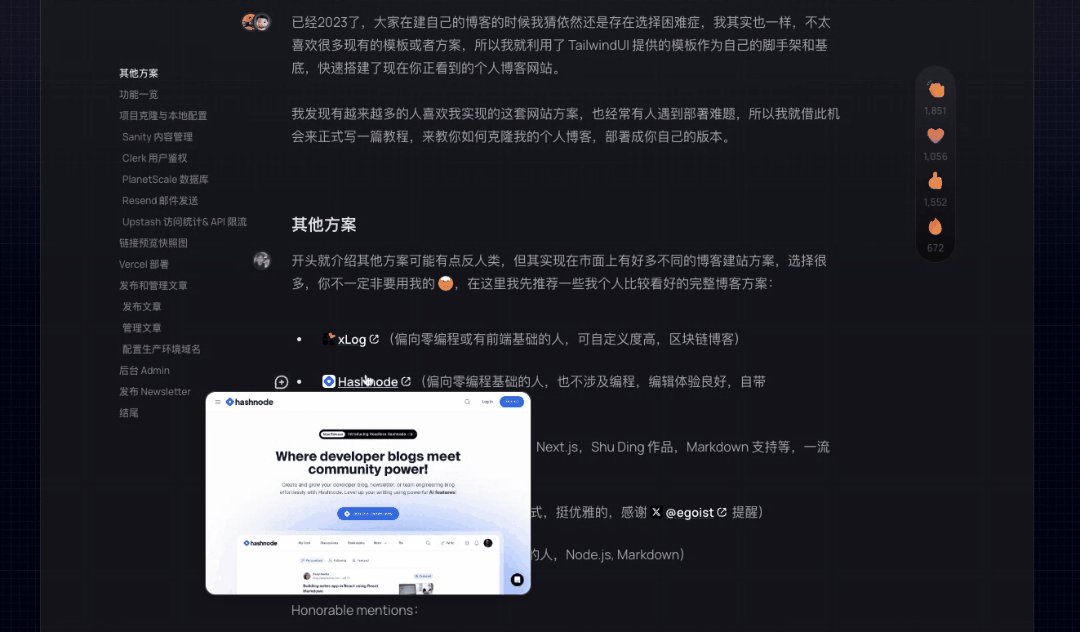
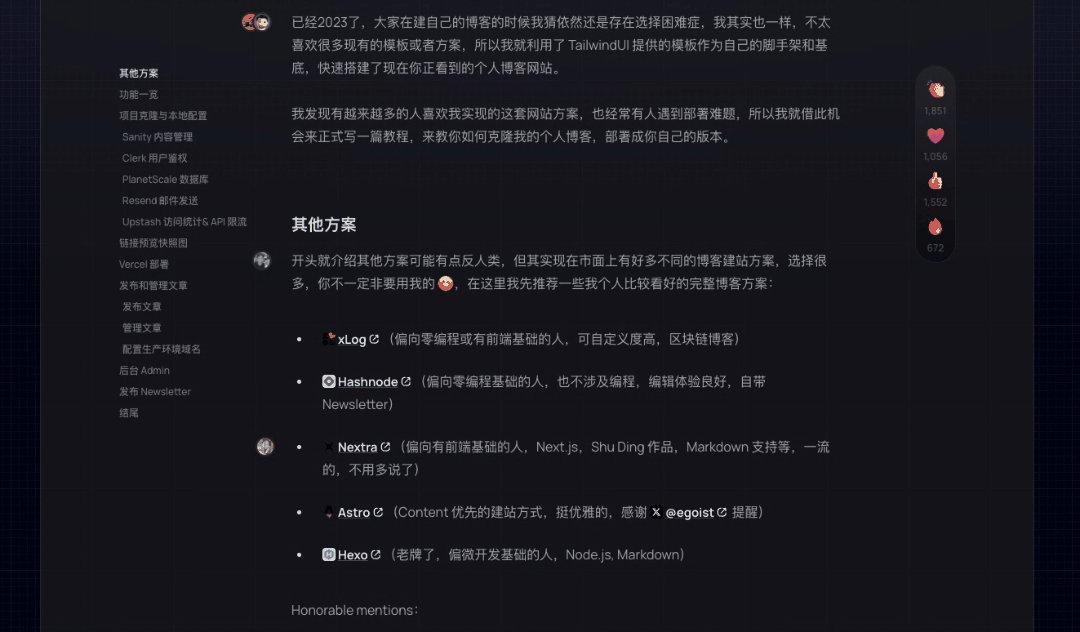
When hovering over a link, it generates a real-time screenshot of the corresponding webpage. According to the article https://cali.so/blog/guide-for-cloning-my-site, this feature uses a third-party service called urlbox to achieve it. However, this service is paid, with a monthly price of $9, so I gave up on using this feature. 😞

🌏Puppeteer#
Later, I remembered reading an article about a headless browser, also known as a "headless browser". I prefer to call it a "headless browser" rather than a "headless browser". By using a Node.js library called Puppeteer, you can manipulate the Chrome/Chromium browser engine. Puppeteer runs in a headless form, and in combination with Chromium, it can achieve a headless browser.
Puppeteer has detailed documentation on how to use it. The headless browser has all the features of a regular browser, but all I need is the ability to generate webpage screenshots. To achieve this, I would need to deploy Puppeteer myself and write an API in Node.js that accepts at least one parameter, the URL, and then generates the webpage screenshot and returns the generated image file. Is there a simpler way to achieve all of this while being easy to deploy? The answer is yes.
🖥mingalevme/screenshoter#
mingalevme/screenshoter is a GitHub project I found by searching for Docker + Puppeteer. This project integrates Docker and Puppeteer, providing a complete API for generating webpage screenshots. It runs in the form of Docker, and only one command is needed to start it.
docker run -d --restart always -p 8080:8080 --name screenshoter mingalevme/screenshoter
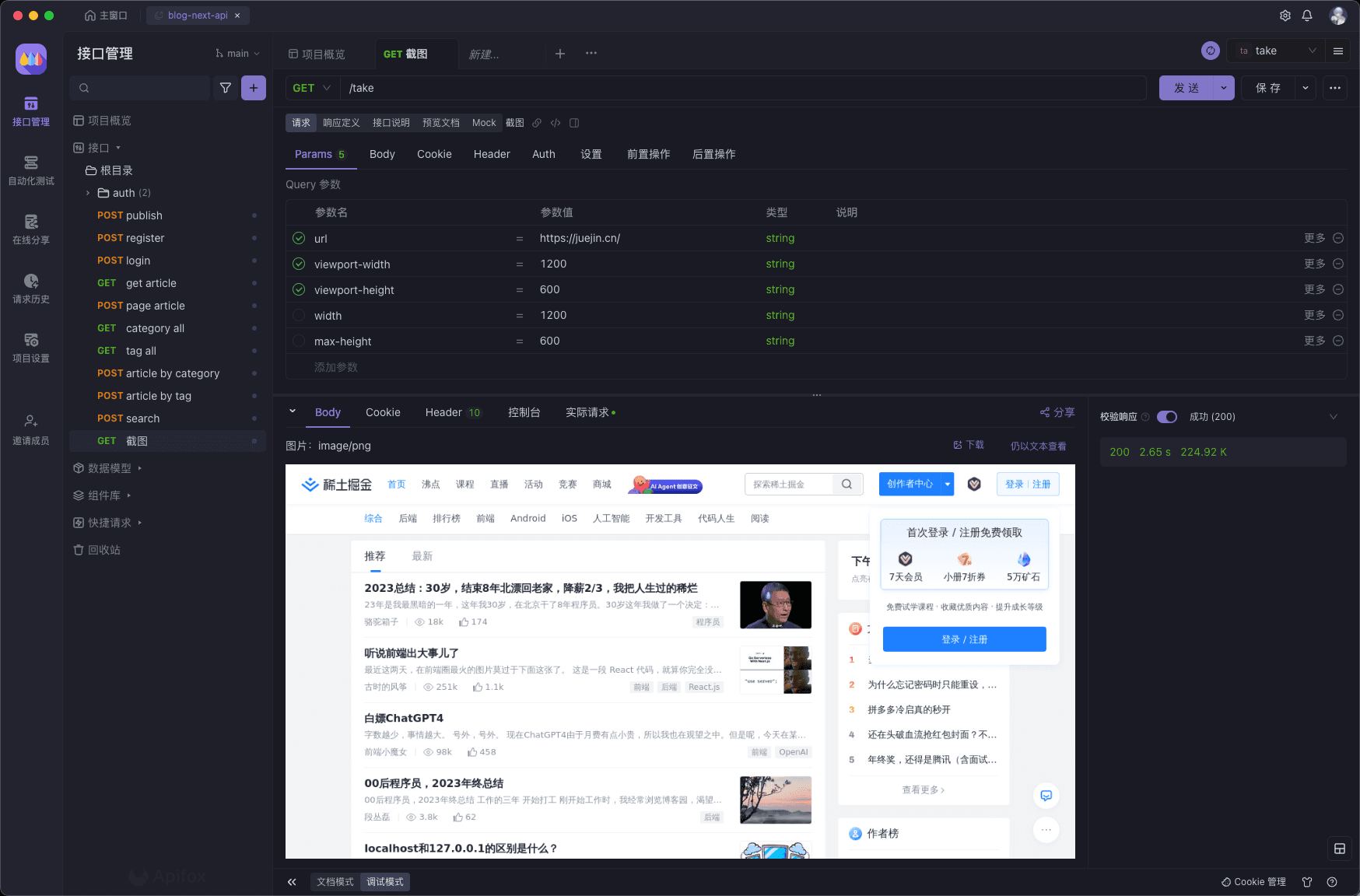
Afterwards, by calling the API and passing in the URL to be screenshot, you can generate webpage screenshots. Here is an example:

📝Actual Usage#
With a headless browser, it is easy to generate screenshots of any webpage. For foreign websites, mingalevme/screenshoter supports configuring proxies.
Based on this, I plan to implement the following features.
- Screenshot of friend link URLs
I plan to add this feature to the website's friend link function. The backend will pre-request the URLs in the friend links and upload the screenshots to our own image hosting service, Cloudflare R2. The screenshots will be updated every 3 days, so that the content of friends' websites can be seen in the friend link list.
- Open Graph Image
When entering a URL in Twitter, Twitter displays the URL as an image. For example, the repository mingalevme/screenshoter will be displayed as:

This is achieved by parsing the twitter:image:src in the Meta tags of the HTML file returned by the webpage. By adding the screenshot of the website to the website's header, the content image of the website can be directly displayed on Twitter, Facebook, and other websites, instead of just displaying an English link. This is helpful in attracting users to click and browse.