この記事は最初に私のブログで公開されました。元のアドレスはvio.vin/use-puppeteerです。
✨開始#
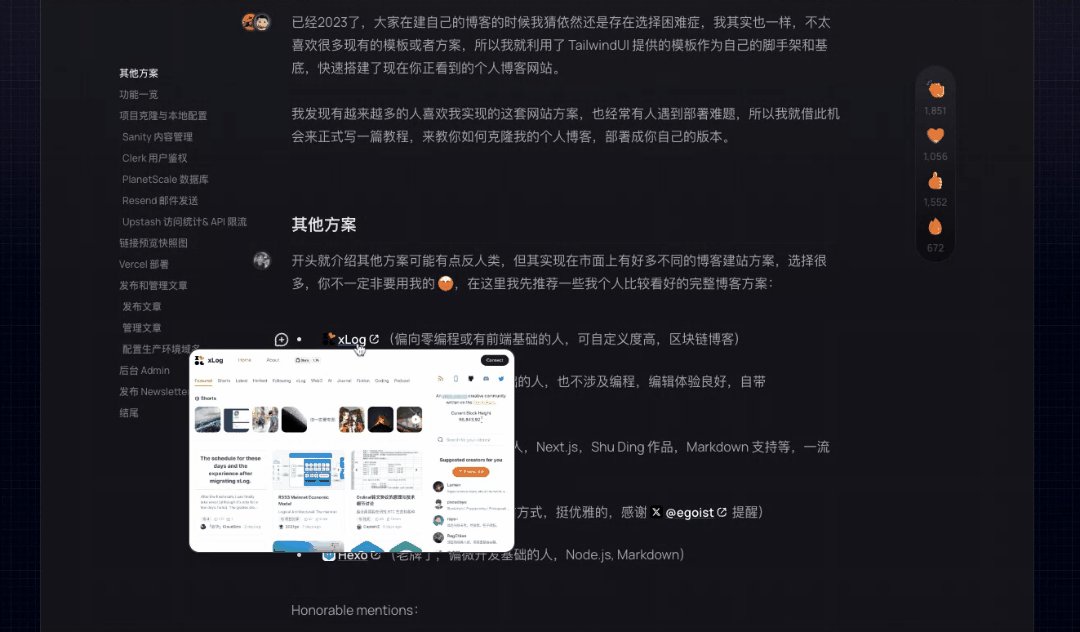
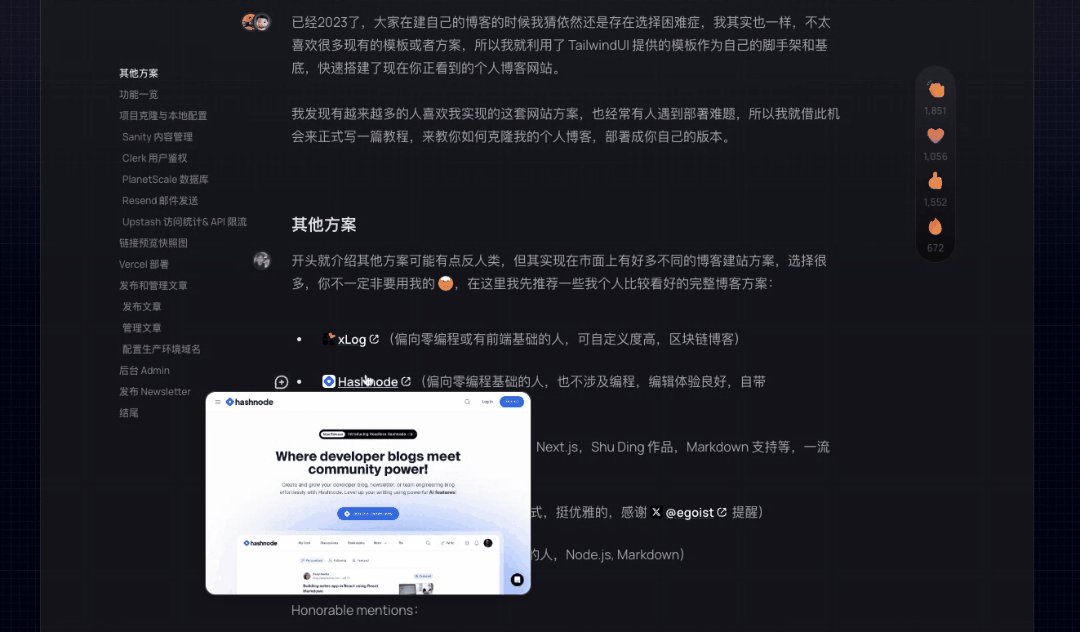
以前、Caliさんのブログで非常に興味深い機能を見つけました。

リンクにマウスを重ねると、そのリンクに対応するウェブページのスクリーンショットがリアルタイムで生成されます。https://cali.so/blog/guide-for-cloning-my-siteの記事によると、この機能はサードパーティのサービスurlboxを使用して実現されており、これは有料のサービスで、月額 9 ドルです。そのため、この機能の使用を諦めました。😞

🌏Puppeteer#
後で思い出したのですが、以前、グラフィカルなインターフェースを持たないブラウザ、または ' ヘッドレスブラウザ ' と呼ばれるものについての記事を見たことがあります。個人的には、ヘッドレスブラウザと呼ばれるものを無界面ブラウザと呼びたいです。Node.js ライブラリであるPuppeteerを使用すると、Chrome/Chromium ブラウザエンジンを操作することができます。Puppeteer は無界面で動作し、Puppeteer と Chromium を組み合わせることで、無界面ブラウザを実現することができます。
Puppeteerには詳細な操作ドキュメントがあり、使用方法について詳しく説明されています。無界面ブラウザには通常のブラウザのすべての機能が備わっていますが、私が必要としているのはウェブページのスクリーンショットの生成だけです。この機能を実現するには、Puppeteer を自分でデプロイし、Node.js で API を作成し、少なくとも 1 つのパラメータ(URL)を受け取り、ウェブページのスクリーンショットを生成して返す必要があります。しかし、これらの機能を実現するための簡単な方法はありますか?答えはあります。
🖥mingalevme/screenshoter#
mingalevme/screenshoterは、Docker と Puppeteer を統合した Github プロジェクトで、ウェブページのスクリーンショットを生成するための完全な API を提供し、Docker 形式で実行されます。以下のコマンドを実行するだけで起動できます。
docker run -d --restart always -p 8080:8080 --name screenshoter mingalevme/screenshoter
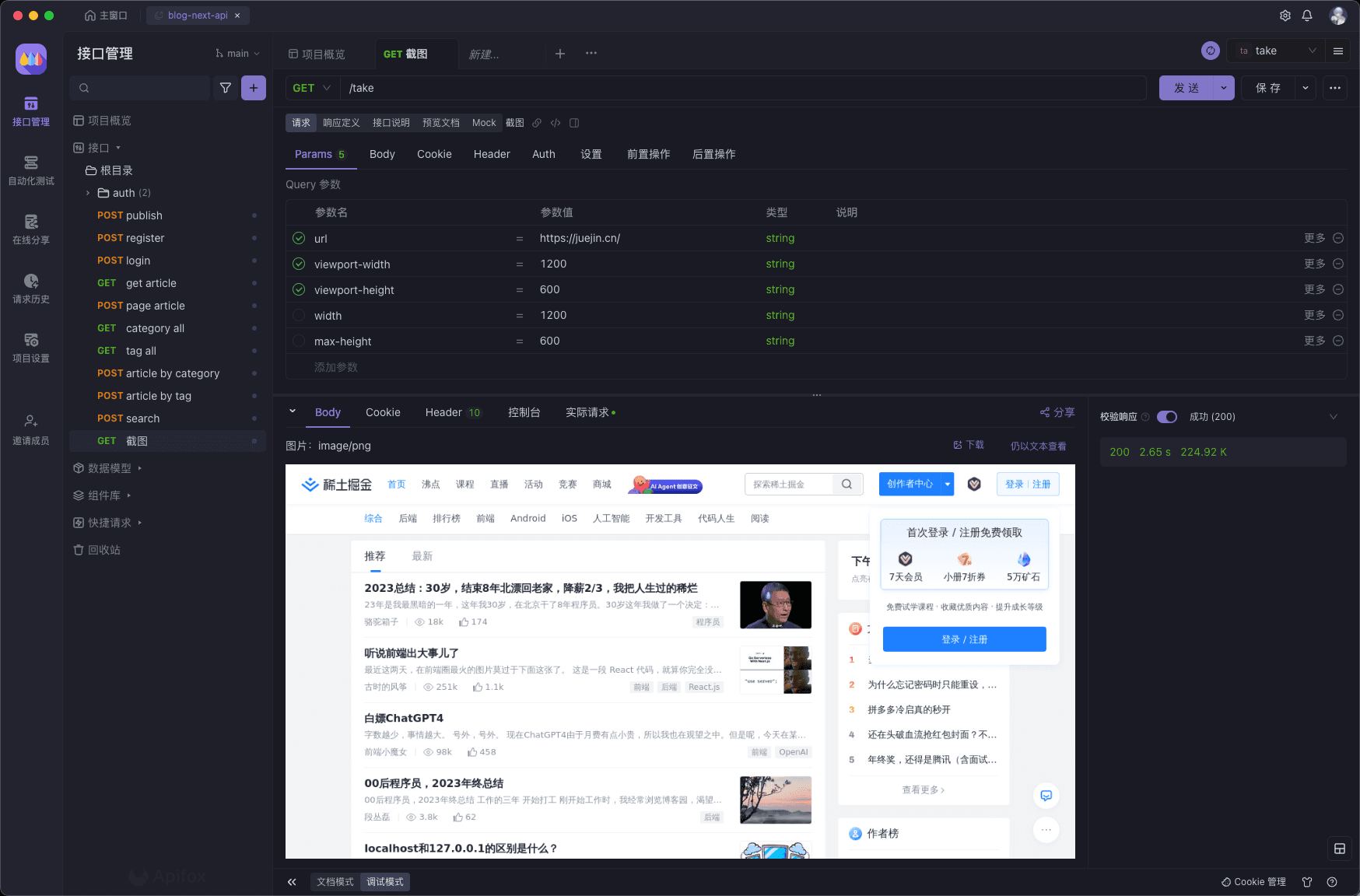
その後、API を呼び出してスクリーンショットを生成する必要があります。以下は例です:

📝実際の使用#
無界面ブラウザを使用することで、任意のウェブページのスクリーンショットを簡単に作成することができます。mingalevme/screenshoterは、外国のウェブサイトに対してプロキシの設定をサポートしています。
これを基に、以下の機能を実装する予定です。
- リンクのスクリーンショット
この機能をウェブサイトのフレンドリンク機能に追加する予定です。バックエンドでは、フレンドリンクのウェブサイトの URL に対して事前リクエストを行い、スクリーンショットをこのサイトの画像ホスティングサービスである Cloudflare R2 にアップロードします。3 日ごとに更新されますので、フレンドリンクリストで友達のウェブサイトのコンテンツを表示することができます。
- Open Graph イメージ
Twitter に URL を入力すると、Twitter はその URL を画像として表示します。たとえば、mingalevme/screenshoterのリポジトリは次のように表示されます:

これは、ウェブページから返される HTML ファイルの Meta タグのtwitter:image:srcを解析して実現されています。ウェブサイトのヘッダーにウェブサイトのスクリーンショットを追加することで、Twitter や Facebook などのウェブサイトで直接ウェブサイトのコンテンツ画像を表示することができます。これは、ユーザーがリンクをクリックしてブラウズするのを促すのに役立ちます。