This article was first published on my blog, with the original address vio.vin/use-puppeteer
✨Getting Started#
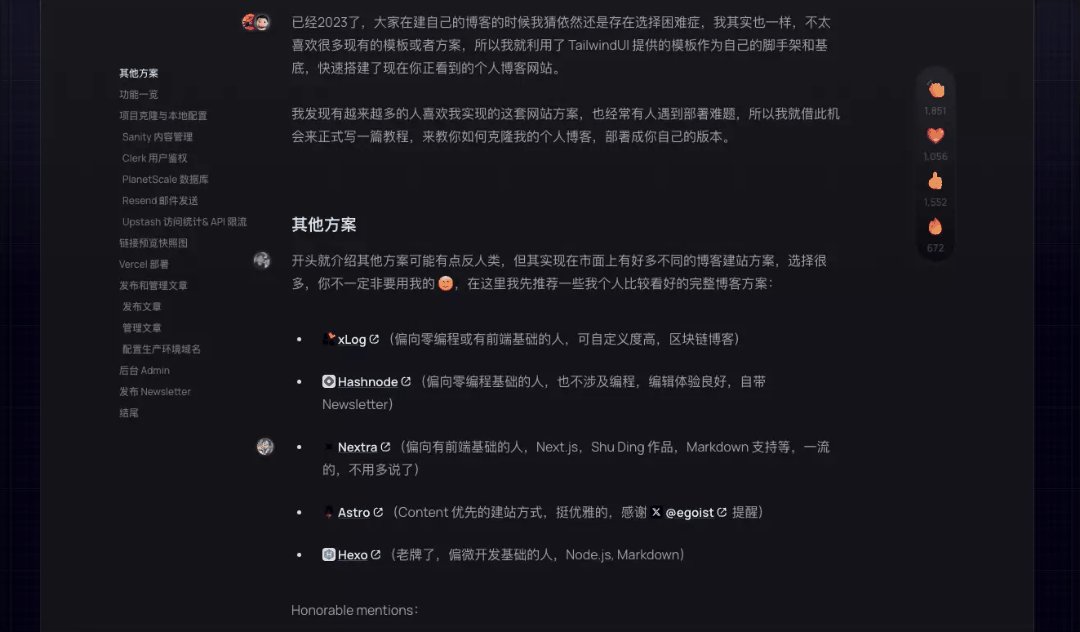
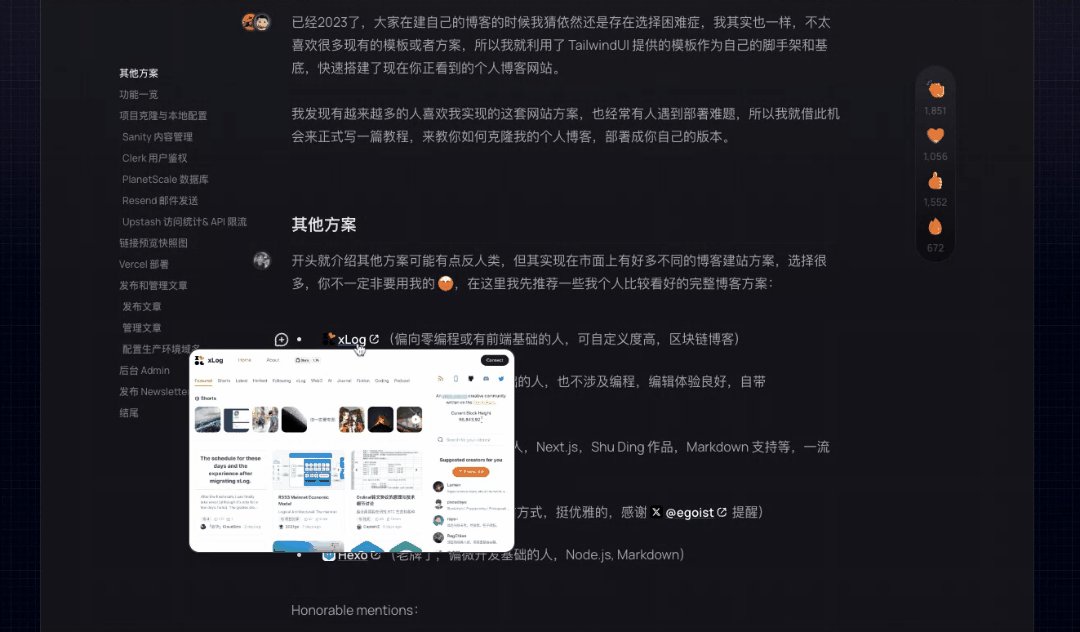
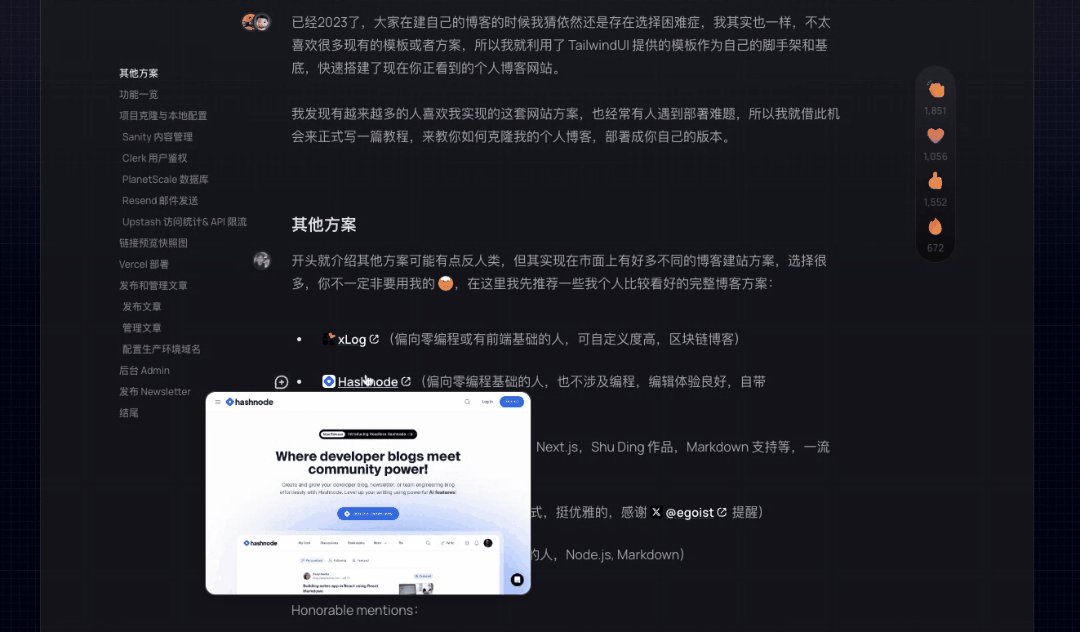
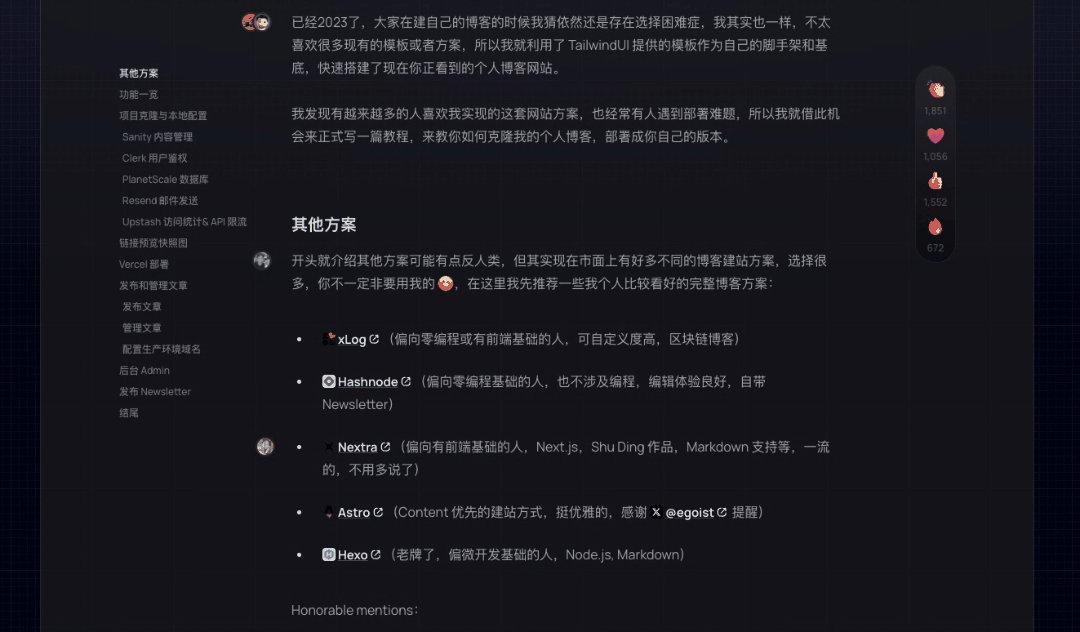
I came across an interesting feature on Cali's blog that caught my attention.

When hovering over a link, it generates a real-time screenshot of the corresponding webpage. According to the article https://cali.so/blog/guide-for-cloning-my-site, this feature uses a third-party service called urlbox to achieve it. However, this service is paid, with a monthly price of $9, so I gave up on using this feature. 😞

🌏Puppeteer#
Later, I remembered reading an article about a headless browser, also known as a "headless browser," which is a browser without a graphical interface. I prefer to call it a "headless browser." It can manipulate the Chrome/Chromium browser engine through a Node.js library called Puppeteer. Puppeteer runs in a headless manner, and by working with Chromium, it can function as a headless browser.
Puppeteer has detailed documentation on how to use it. A headless browser has all the features of a regular browser, but I only need the functionality of generating webpage screenshots. To achieve this, I would need to deploy Puppeteer myself and write an API using Node.js that accepts at least one parameter, the URL, generates a screenshot of the webpage, and returns the generated image file. However, is there a simpler way to achieve all these functionalities while being easy to deploy? The answer is yes.
🖥mingalevme/screenshoter#
mingalevme/screenshoter is a GitHub project I found by searching for Docker + Puppeteer. It integrates Docker and Puppeteer, providing a complete API for generating webpage screenshots. It runs in the form of a Docker container, and it only takes one command to start.
docker run -d --restart always -p 8080:8080 --name screenshoter mingalevme/screenshoter
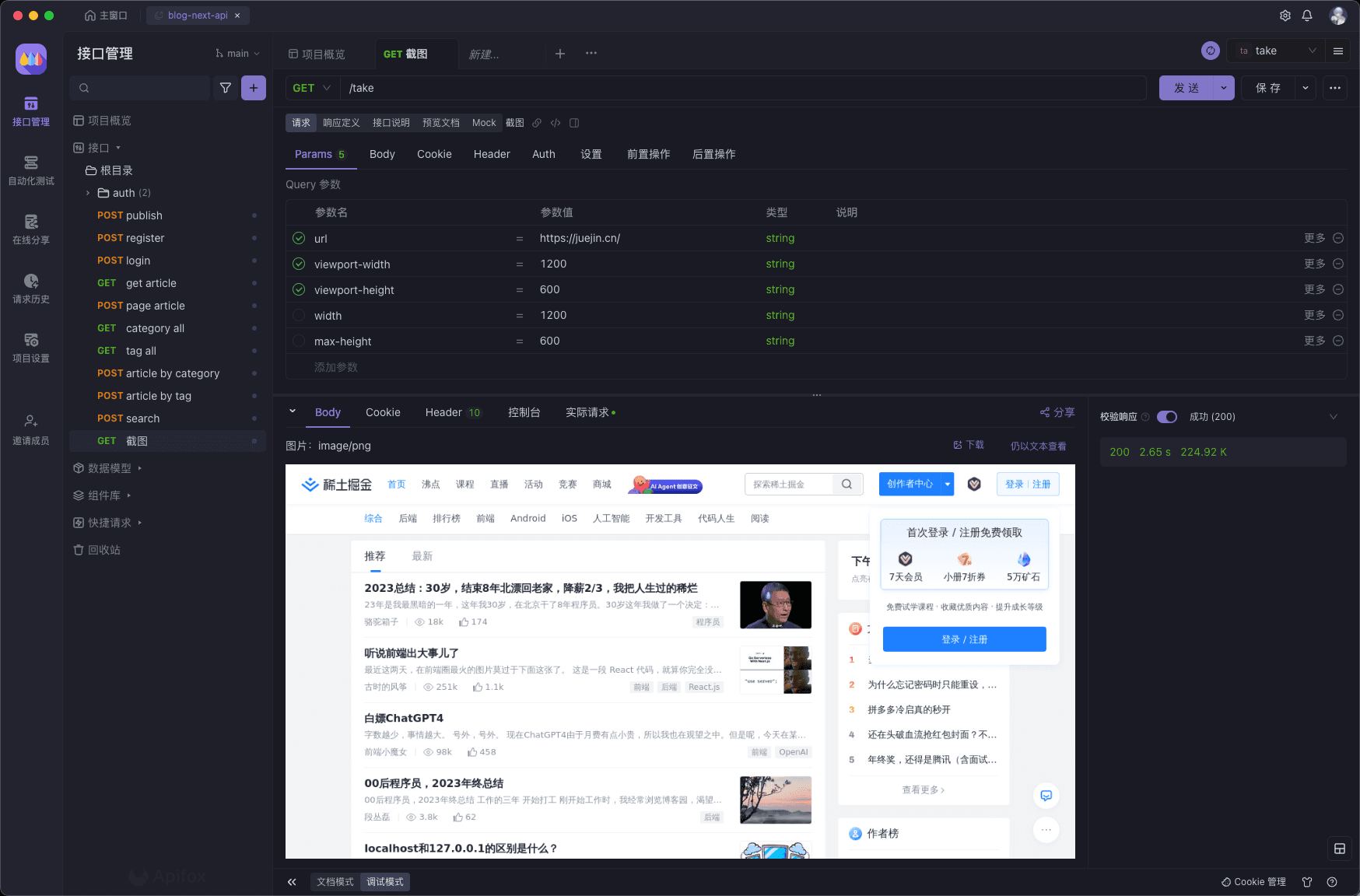
Afterwards, by calling the API and passing in the URL to be screenshot, a webpage screenshot can be generated. Here's an example:

📝Actual Usage#
With a headless browser, it is easy to generate screenshots of any webpage. For foreign websites, mingalevme/screenshoter supports configuring proxies.
Based on this, I plan to implement the following functionalities.
- Friend Link Screenshot
I plan to add this feature to the website's friend link functionality. The backend will pre-request the URLs in the friend links, upload the screenshots to our image hosting service Cloudflare R2, and update them every 3 days. This way, the content of friends' websites can be seen in the friend link list.
- Open Graph Image
When entering a URL in Twitter, Twitter displays it as an image. For example, the repository mingalevme/screenshoter will be displayed as:

This is achieved by parsing the twitter:image:src meta tag in the HTML file returned by the webpage. By adding a screenshot of the website to the website's header, the content image of the website can be directly displayed on Twitter, Facebook, and other websites, instead of just displaying an English link. This is helpful in attracting users to click and browse.